A token based, multi-brand design system that drives both Figma and React practice
The GEL website provides visibility to the business and practical documentation for users.
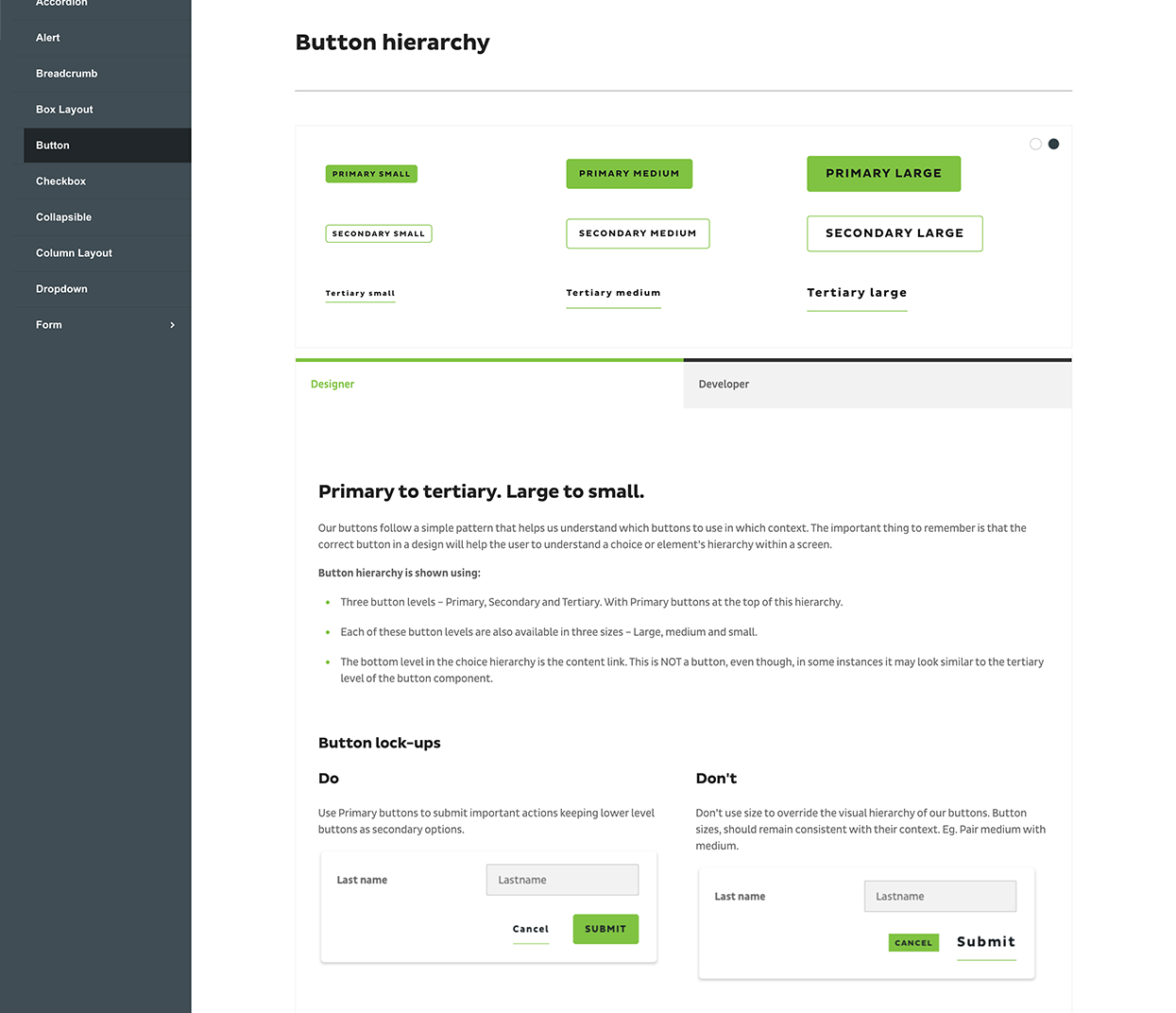
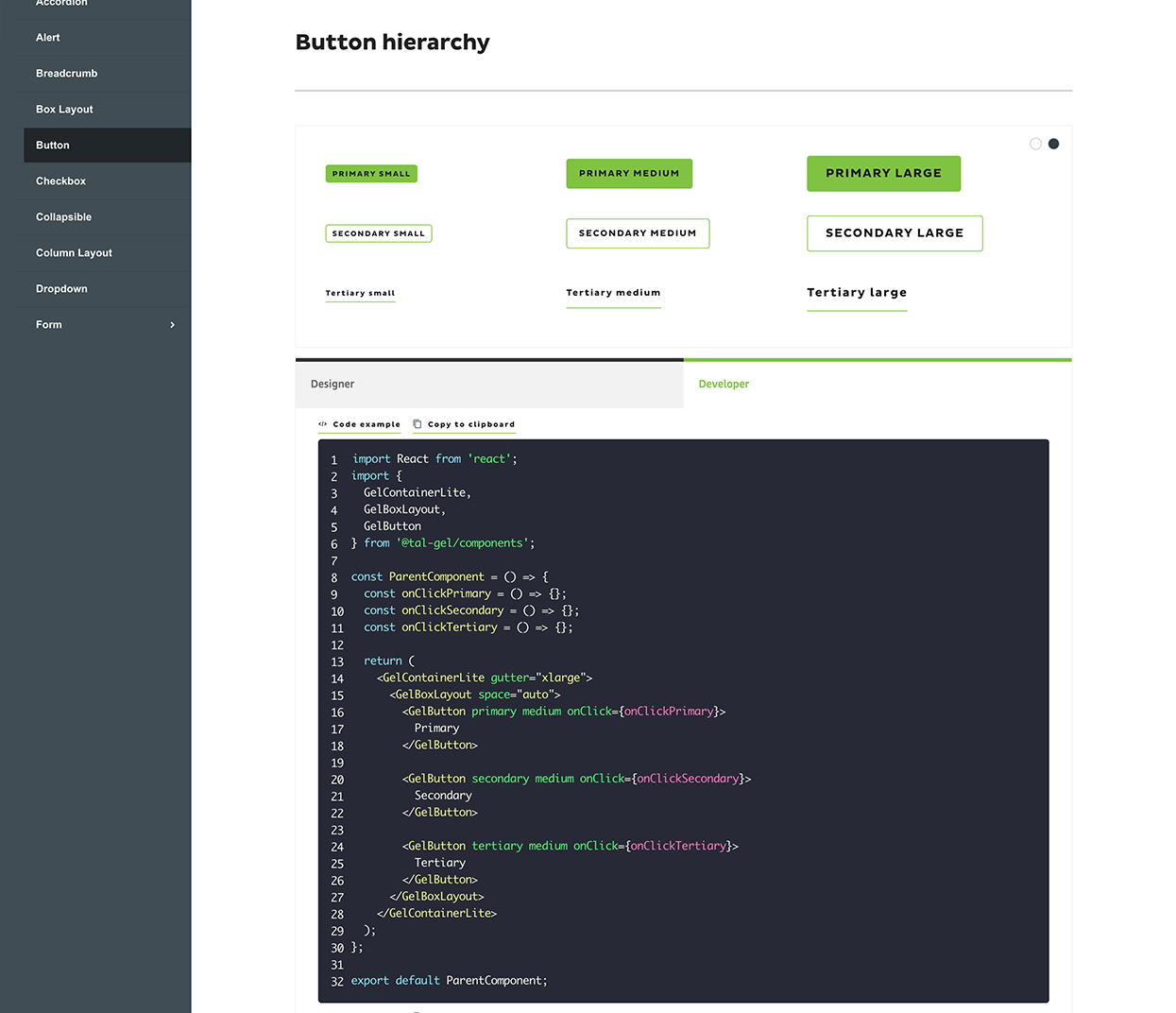
Design & Developer modes
Everything we do is in service of a core goal: To create a single, shared language across design & delivery.